
どちらかというとアーチ”も”できるが正しいような気がしますが、エンベロープという機能をご紹介します!

いい感じのテキストを用意します。
フォントは「851チカラヅヨク-かなA」を使用しています。
誰かに使ってもらえると作者様も嬉しいと思いますので、作者様のサイトからダウンロードして使ってみてください。
ステキフォントの作者様に感謝。

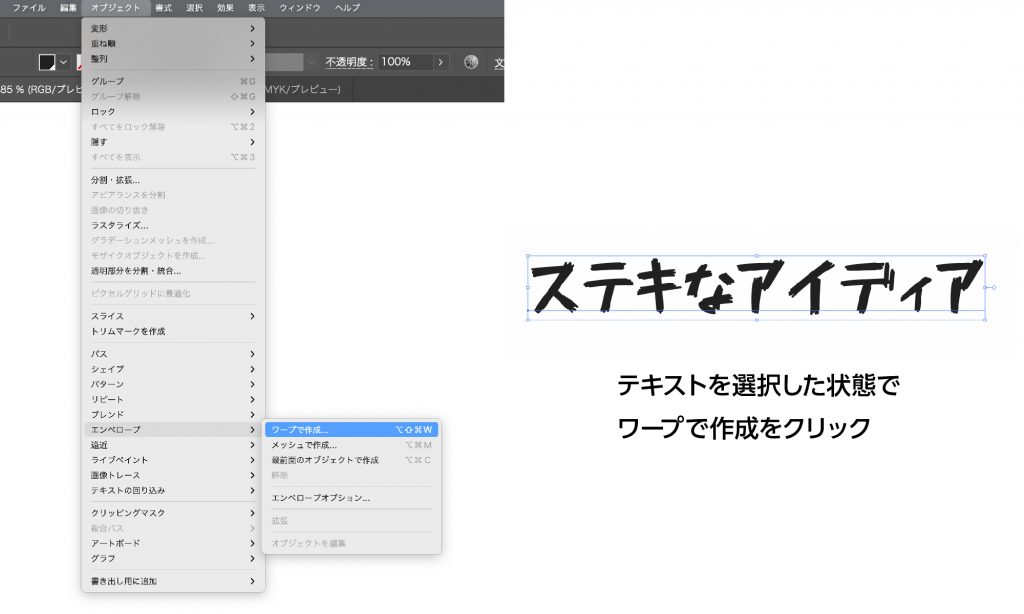
テキストを選択した状態で、オブジェクト>エンベロープ>ワープで作成をクリックします。

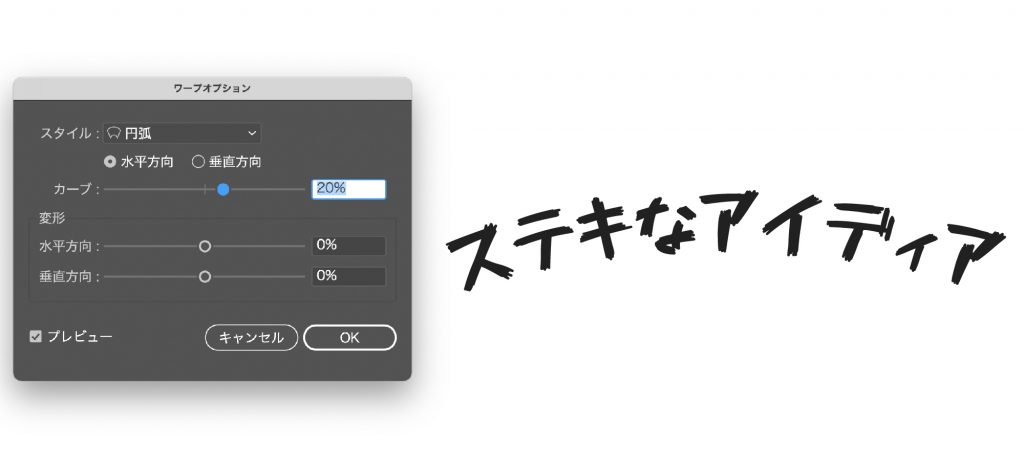
ワープオプションが出てくるので、スタイルとかカーブ率なんかを調節します。
今回は円弧でカーブを20%にしています。

このワープの設定方法は「文字をアーチ状にしたい その1 ワープ」と同じですが、アーチ状にした後がちょっとだけ違います。
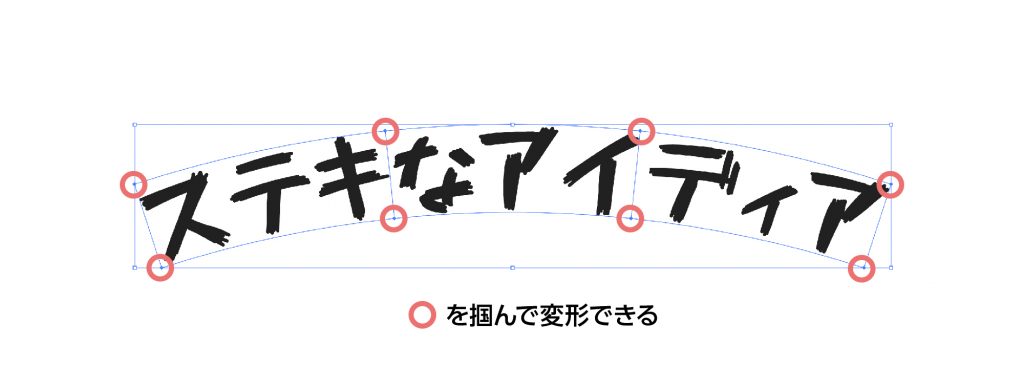
OKをクリックすると、テキストが四角で囲われていて、いくつか「・」ができます。
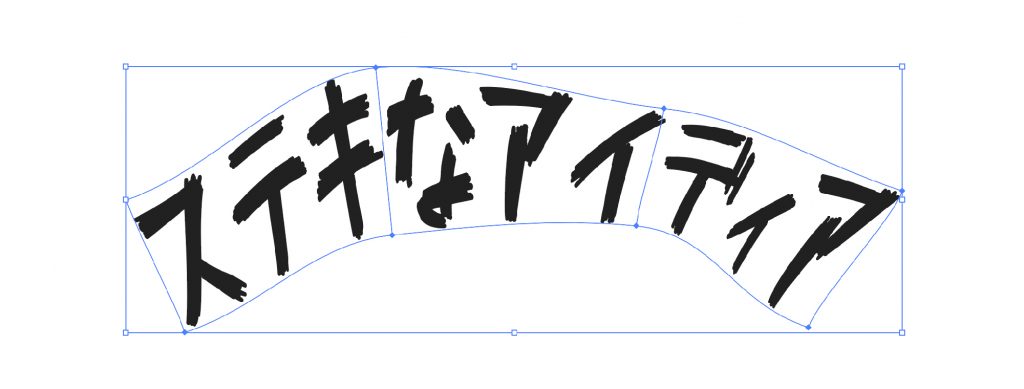
この「・」をドラッグするとさらに歪ませることができます。

ここ注意
こんな便利機能ですが、印刷屋さんに入稿するときに注意があります。
このエンベロープという機能はテキスト状態で効果を適用することができるので、後で文字を変更することができるのですが、そのままだと文字のアウトラインができません。
さらに見た目でアウトラインが取られているかの判断が難しいので、気づかず入稿してしまい、印刷屋さんから連絡がきて再入稿。当然納期ずれる。地獄。といったコンボが確定します。
みなさま十分にお気をつけください。
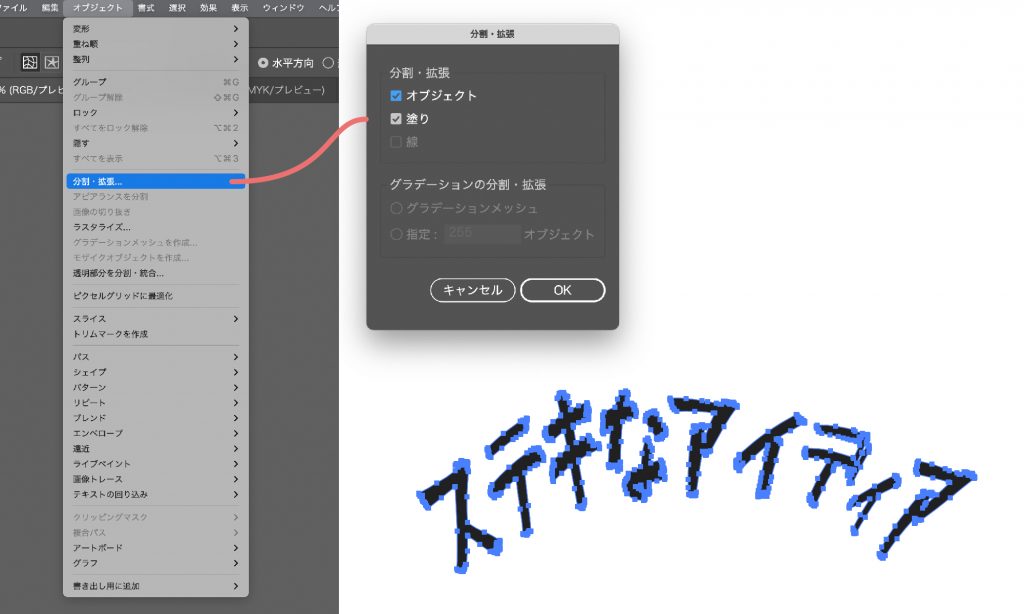
アウトラインを取る方法。一つ目は、分割・拡張

テキストを選択して、オブジェクト 分割・拡張をクリック。これでテキストのアウトラインも取れます。

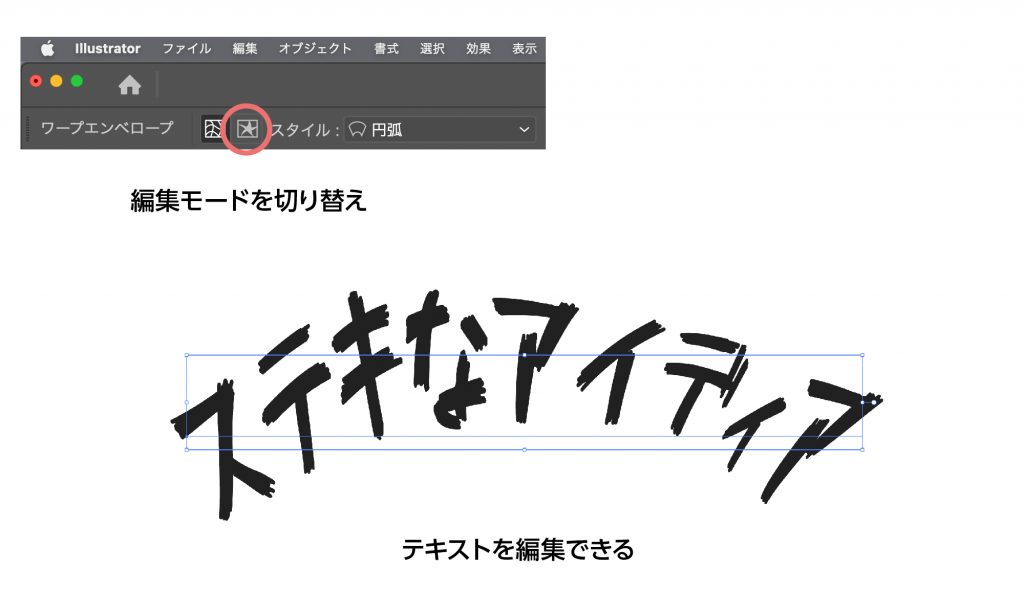
二つ目は、エンベロープの機能を使った方法
テキストを選択すると画面上部の左側にエンベロープという文字が表示され、右隣にアイコンが表示されます。
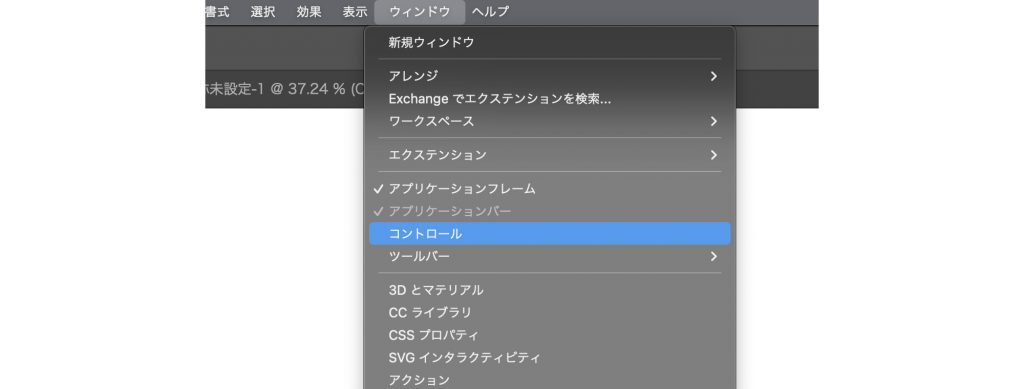
表示されない場合は、ウインドウ コントロールをクリックして有効化すると表示されるようになります。
アイコンが確認できたら、オブジェクトを編集のアイコンをクリックます。
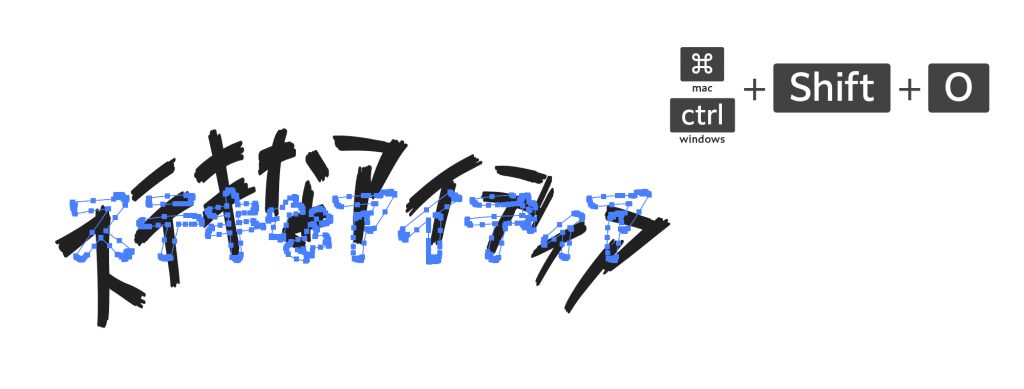
切り替えがうまくいくと、テキストの編集ができるようになるので、command(ctrl)+shift+Oでアウトラインを取れます。


サンプルをダウンロード
サンプルを用意したのでダウンロードして遊んでみてください!