
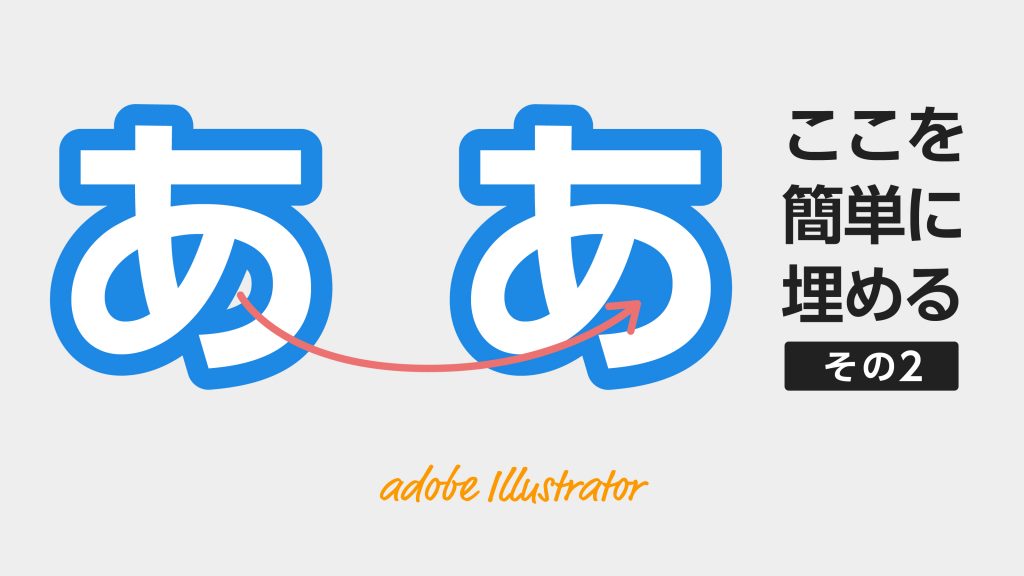
テキストの隙間を埋めたい その2
アピアランスの文字のオフセットを使ったやり方です。
基本的な設定方法は一緒ですが、こちらの方が前回の「その1」よりシンプルな構造な気がします。


アピアランスを設定する
テキストを選んで、アピアランスパネルの左下の□■をクリック。


塗りを選択した状態で、下の「fx」をクリック。
パスのオフセットと、パスファインダーの分割と追加を追加します。

縁の太さをはパスのオフセットのpx数を変更します。
今回は20pxにしています。
次に「角の形状」をラウンドにします。
ラウンドは、角が丸くなる設定です。