
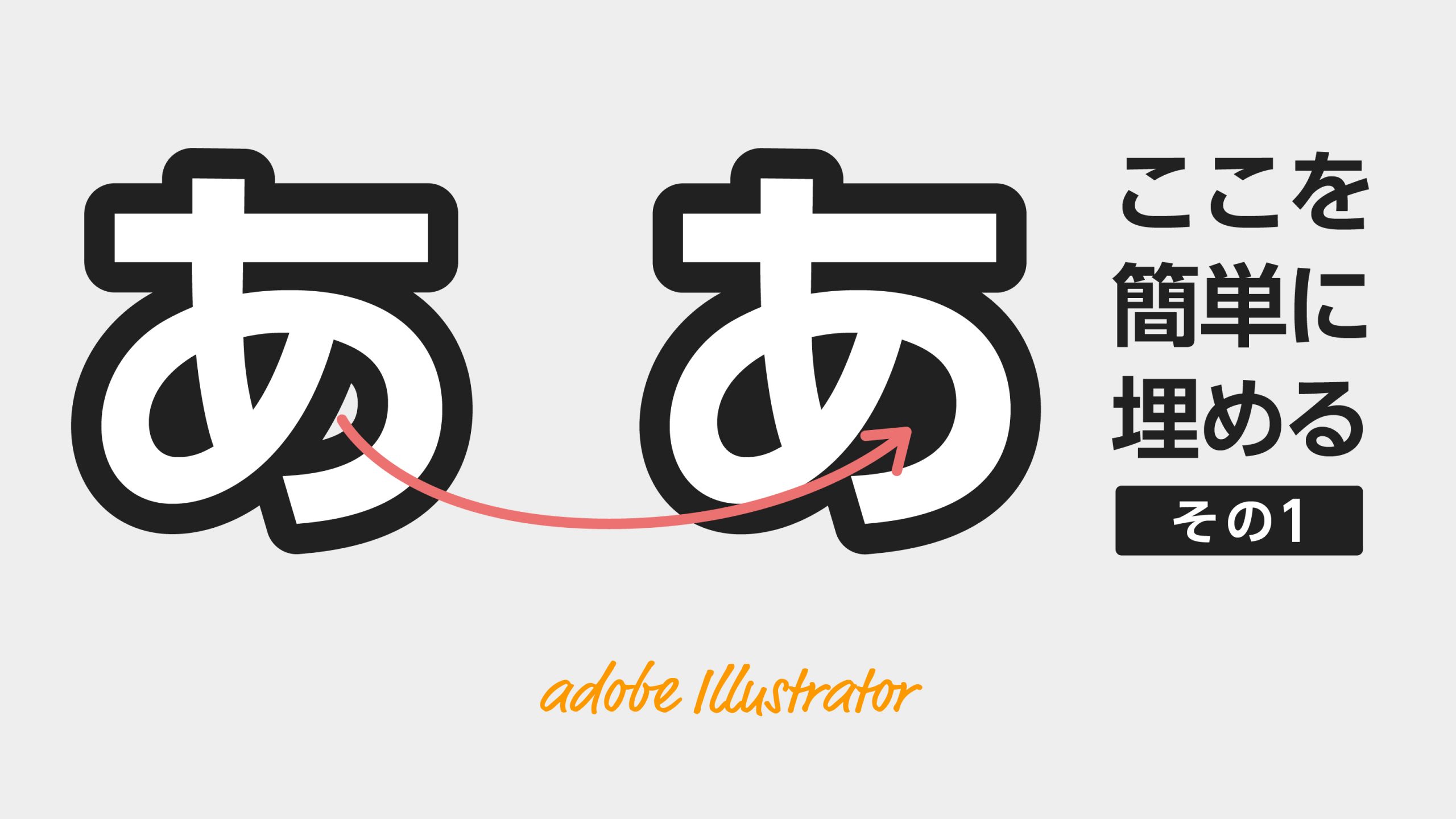
フチ文字のの隙間を埋めたい

文字の飾る時によく使うフチ処理。
文字によっては隙間ができたりします。
これちょっとバランスが悪かったり、その隙間に目が行ってしまうことがあるので、できれば埋めてしまいたいです。
なんかいい感じのテキストを準備しました。
赤丸で囲んだところに穴ができてしまっています。
背景の色が見えてしまっていて、一体感が少し損なわれています。

それでは穴埋めしていきましょう!
まず現状の色はアピアランスでつけています。
現状はこんな感じです。
アピアランスで文字に色をつける

まずアピアランスの設定から。
アピアランスパネルが表示されていない場合は、画面上部のメニューからウインドウ>アピアランスをクリック。
アピアランスパネルの左下の□と■のどちらかをクリック。

内容(文字など表示が変わります)の上に線と塗りが追加されるので、順番を入れ替えます。
1. 内容
2. 塗り
3. 線

次に色を指定していきます。
内容 線と塗りのいろは無し
塗り とりあえず白
線 とりあえず黒、線幅は50ptにしてあります

文字をグループにしている場合は、
テキスト選択ツール(T)を使って文字の色を無しにします。

アピアランスはレイヤー構造になっているので、黒線の上に白塗り、その上に内容が重なっています。
線に新規効果を適用する


縁をつけたい文字を選択した状態でアピアランスパネルの左下のFxをクリック。
メニュー内のパスのアウトライン、パスファインダーの分割と追加をクリックします。
順番も大切なので並び替えをします。

分割をクリックしてパスファインダーオプションを開きます。
詳細オプションの一番下の「分割およびアウトライン適用時に塗りのないアートワークを削除」のチェックを外します。

ここまでできたら、あとは塗りの色や線の色などお好きにどうぞ!