
パス上文字ツール
ワープの次はパス状文字ツールを使ってアーチ状に文字を配置する方法です。
この方法はアーチ状だけじゃなくて、ロゴマークとか円状に囲うようなところにも使えます。

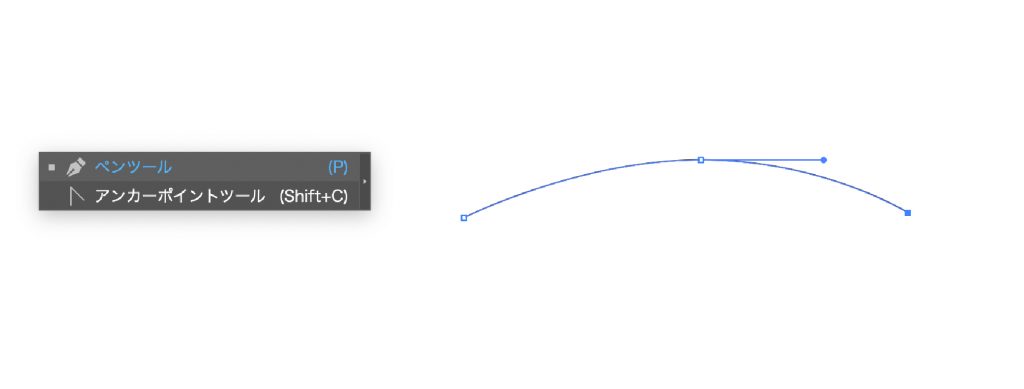
テキストを入力する前に、ペンツールでアーチ状のパスを用意します。
ペンツール以外にも、長方形ツールや楕円形ツールでもOKです。

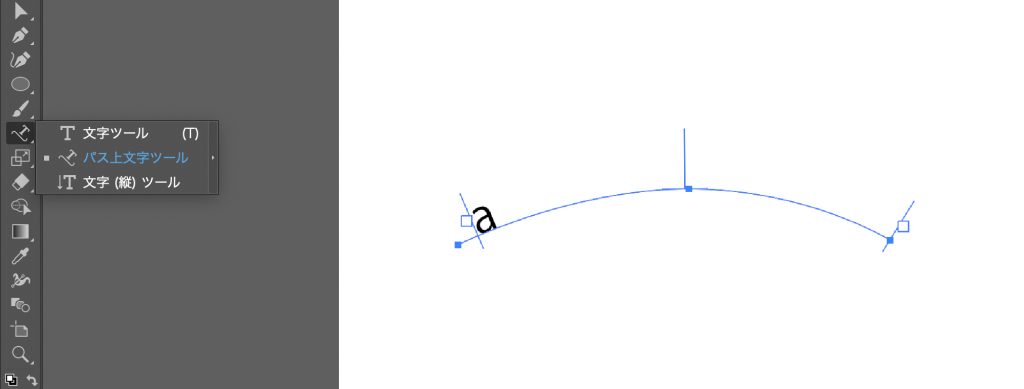
アーチが出来たら、パス状文字ツールに切り替えます。
さっき作ったアーチにカーソルを合わせてクリックすると、テキスト入力できるようになります。
ペンツールとパス上文字ツールは画面左のツールパネルにあります。パス上文字ツールは文字ツールを長押しするとウインドウが出てきます。
パス上の文字の位置を編集する

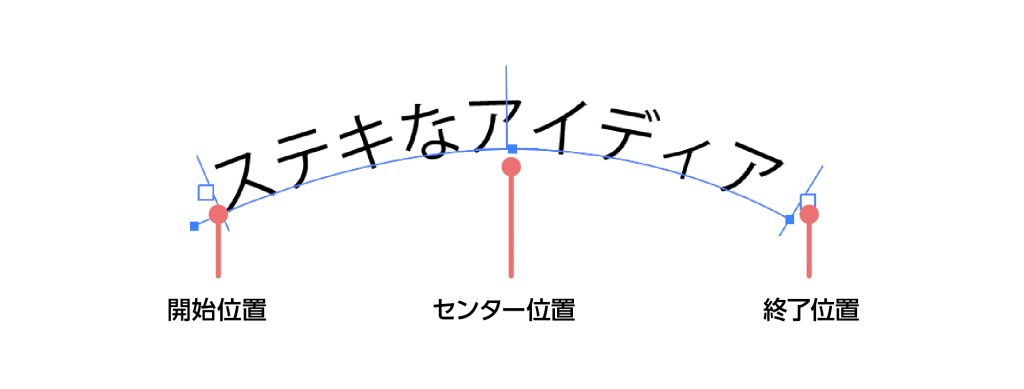
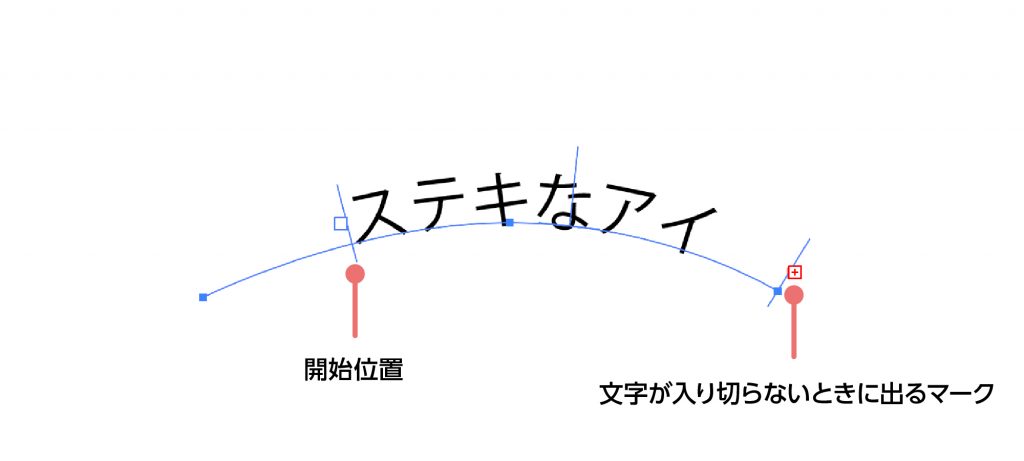
テキスト入力状態で左右と真ん中に縦線があります。
これはテキストの開始位置と終了位置、真ん中は入力範囲のセンターという意味です。

テキストをセンター揃えにしたり、左右の縦線を動かすことで、アーチの途中からテキストを開始させたりできます。
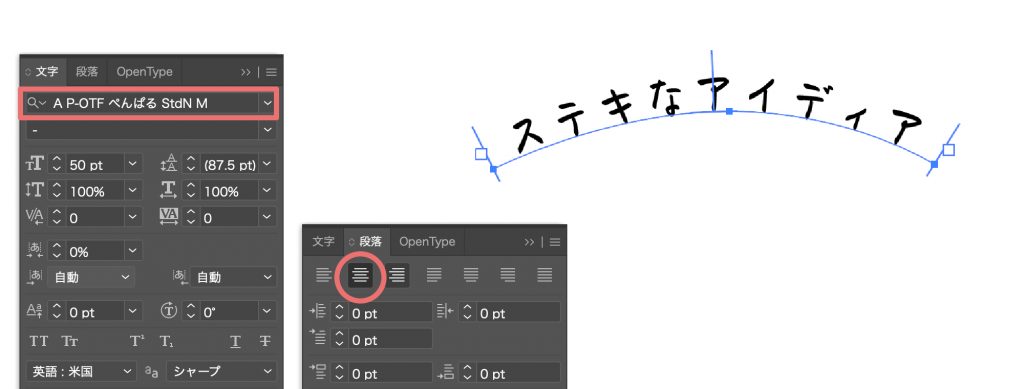
文字パネルでフォントや位置を編集

フォントやフォントサイズ等は文字ツールで調整できます。
弱点

パス状文字ツールはワープと違って、テキストをパスに沿って並べる機能なので、湾曲したりしません。
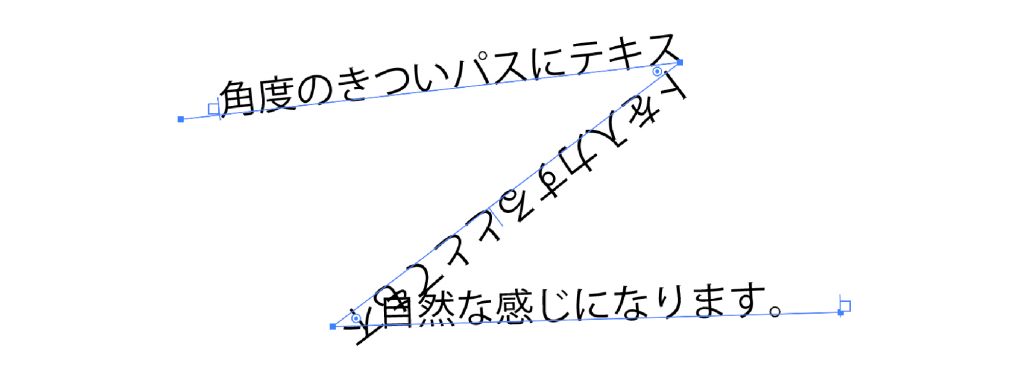
ただ、アーチの角度がきついと文字が重なったり不自然に見えます。
サンプルデータをダウンロード
サンプルデータを用意してあるので遊んでみてください!