その1 ワープを使う
手っ取り早くアーチ状にするにはワープ機能を使います。画面の上のメニューバーから効果→ワープ→円弧を選択します。



ワープオプションの上から
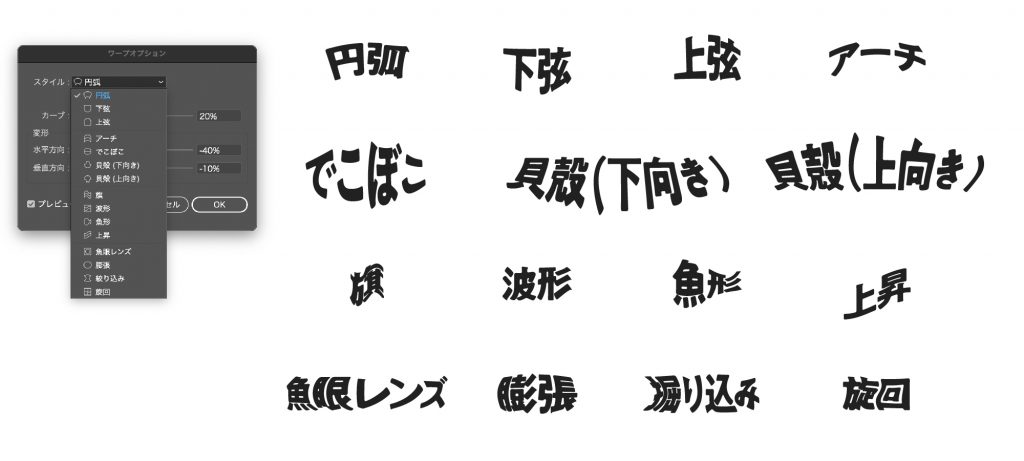
スタイル
ワープの種類を選べます。
旗みたいなのや魚眼みたいなのが選べます。
水平方向と垂直方向
ワープ効果を適用する向きを選びます。
水平方向だと上下に、垂直方向は左右に効果がかかります。
カーブ
パーセントでカーブ率を調整できます。
変形 水平方向と垂直方向
上のカーブに対して歪みを加えることができます。
ワープオプションの全スタイル

ワープオプションの弱点

基本的に弓形に歪める機能なので、
カーブをキツくすると文字が歪が気になります。