

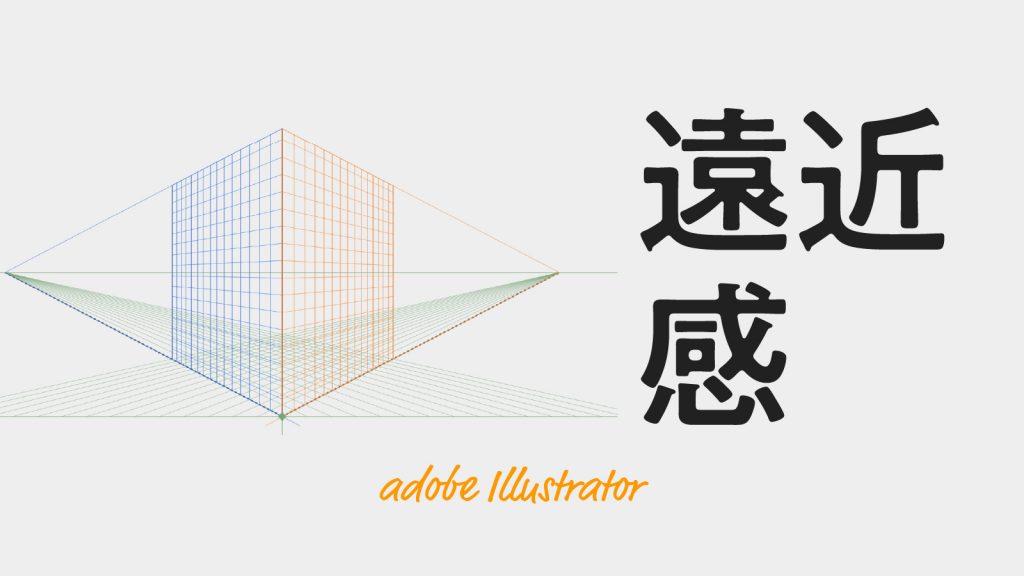
今回は「いつの間にか出てくるあいつ」を使ってみたいと思います。
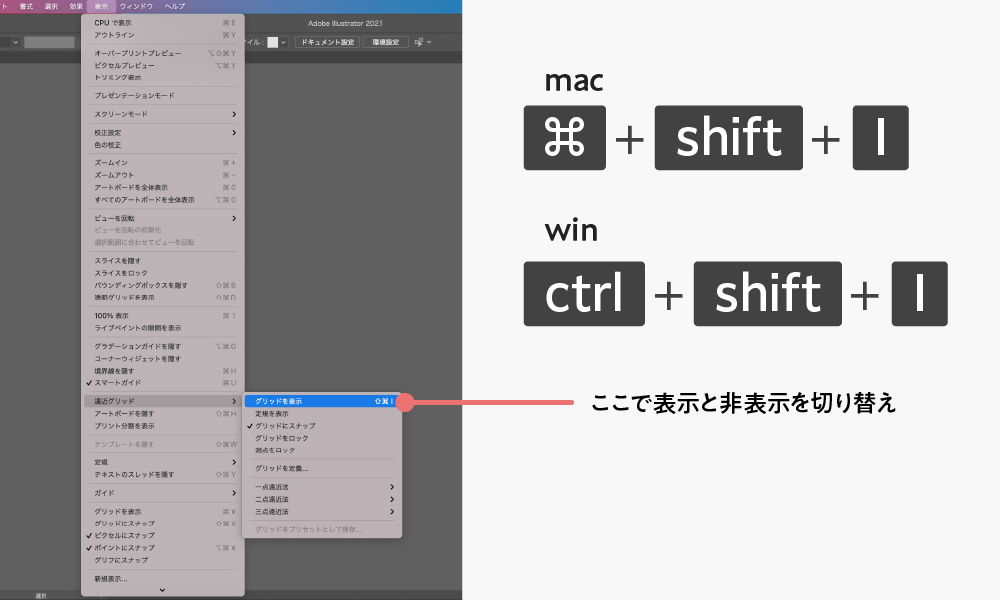
遠近グリッドが表示されていない場合は
画面上の「表示」から「遠近グリッド」、「グリッドを表示」を選択します。

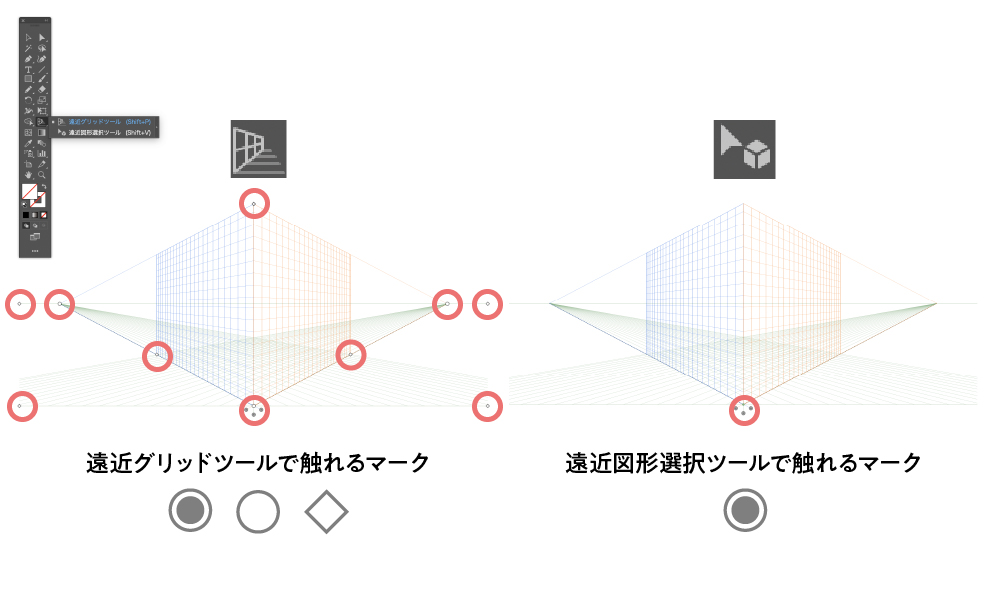
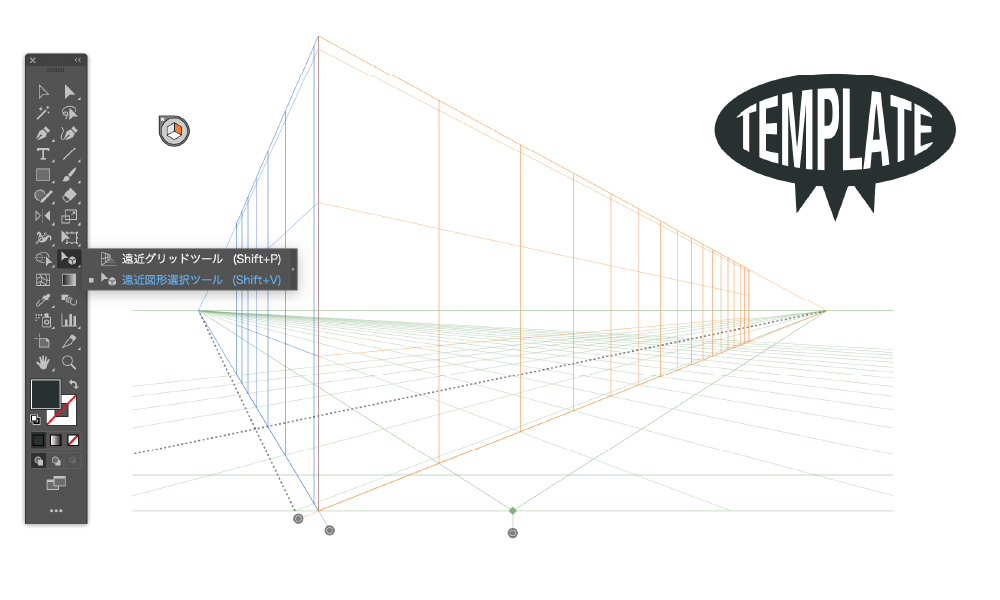
菱形が表示されたら、画面左のツールバーから、遠近グリッドツールを長押しします。
遠近グリッドツールは二種類あって、上の「遠近グリッドツール」はパースや格子線など全てのマークがさわれます。
これだけみると出番のなさそうな「遠近図形選択ツール」は、格子にオブジェクトを添わせるときに使います。

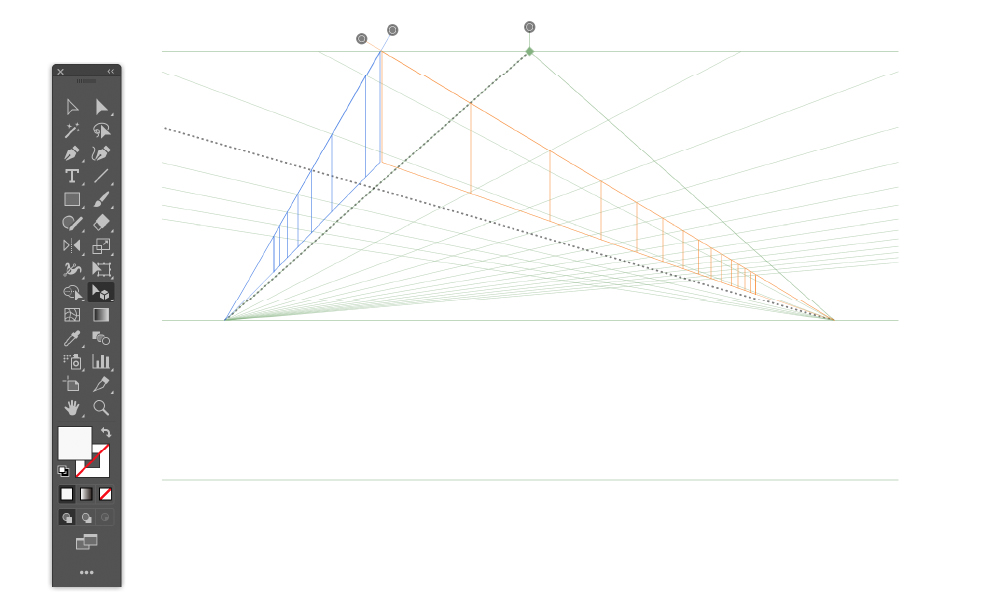
いくらでもやり直しができるので、色々いじって遊んでみましょう。
したから見上げてるようなパースにもできますね。

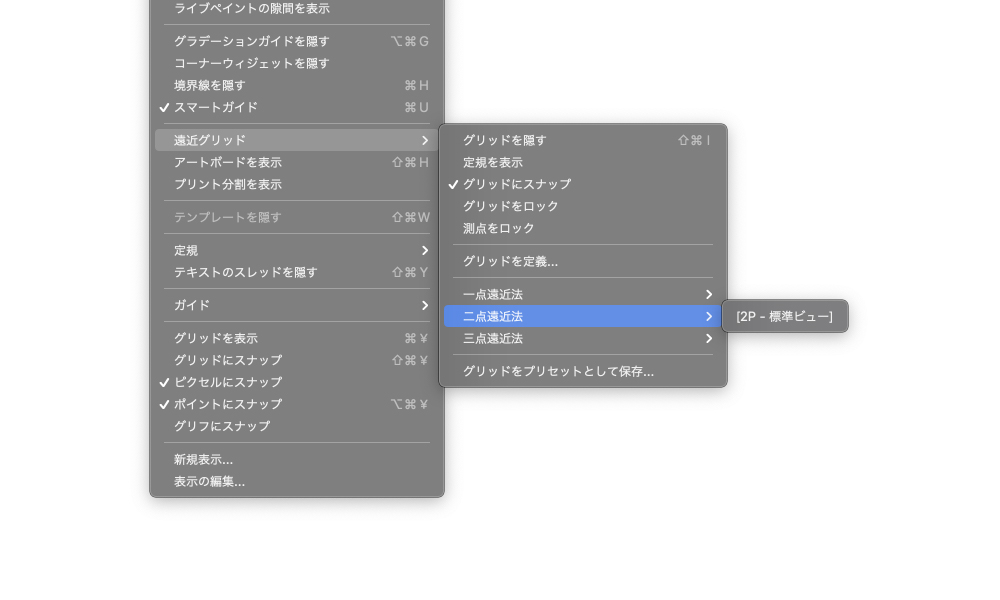
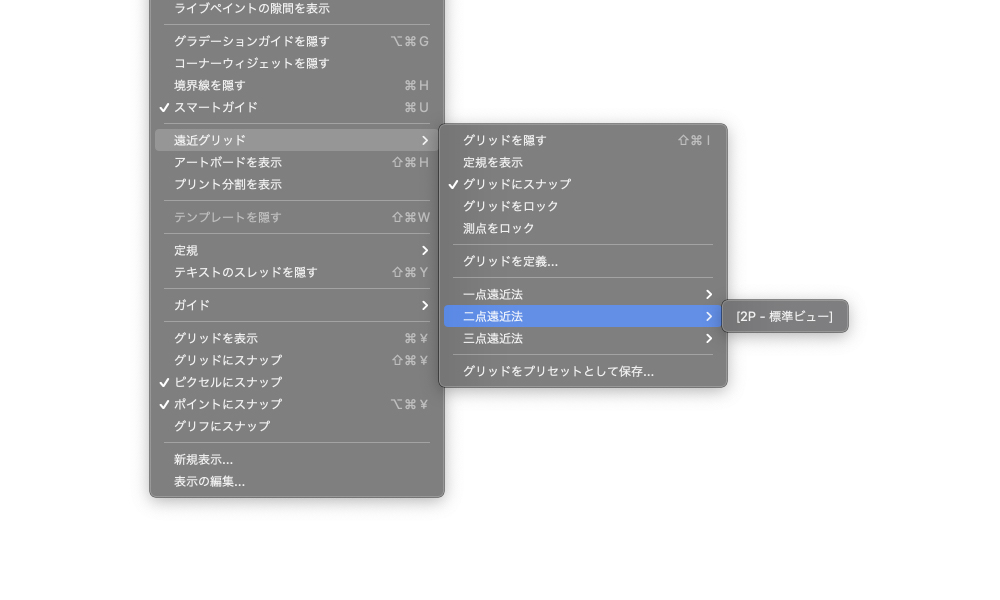
元に戻したい場合は、「表示」→「遠近グリッド」→「二点遠近法」→「2P – 標準ビュー」を選びます。

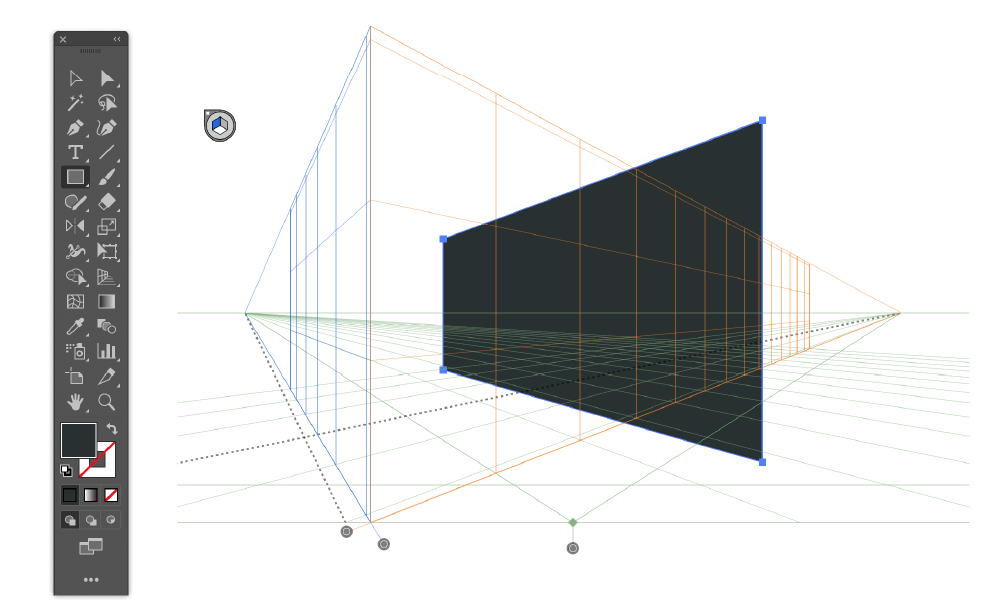
遠近グリッドを表示すると、画面左上にサイコロみたいな立方体マークが表示されます。
この立方体マークの色のついている面が、画面上の格子の面とリンクしています。
今は立方体マークの左上の青色が選ばれている状態なので、「長方形ツール」で長方形を使うと、左面に合わせて角度がついた状態で作成できます。

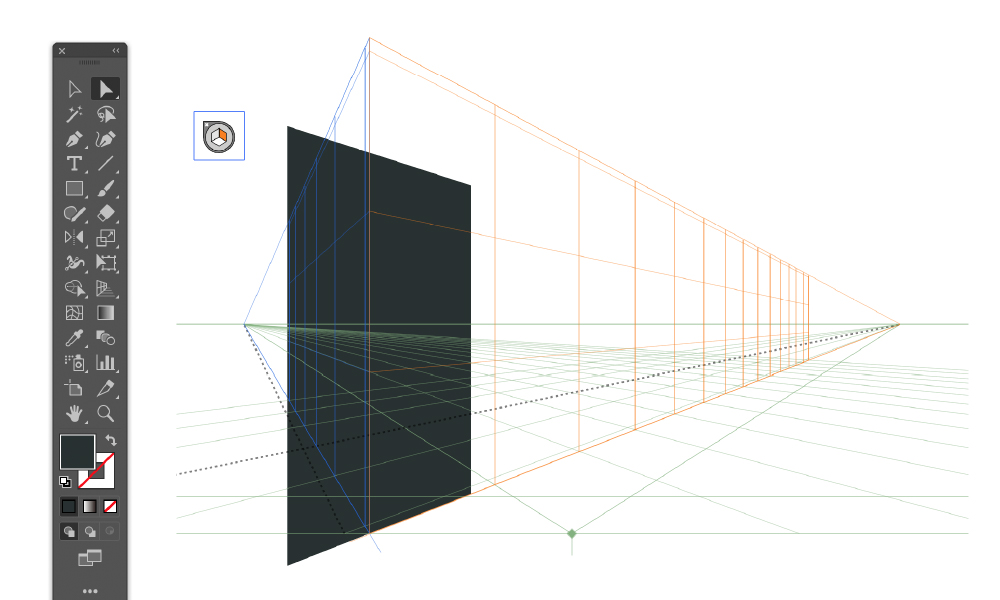
立方体マークの右面をクリックすると、オレンジになります。
今度は右面に沿って長方形が作られますね。

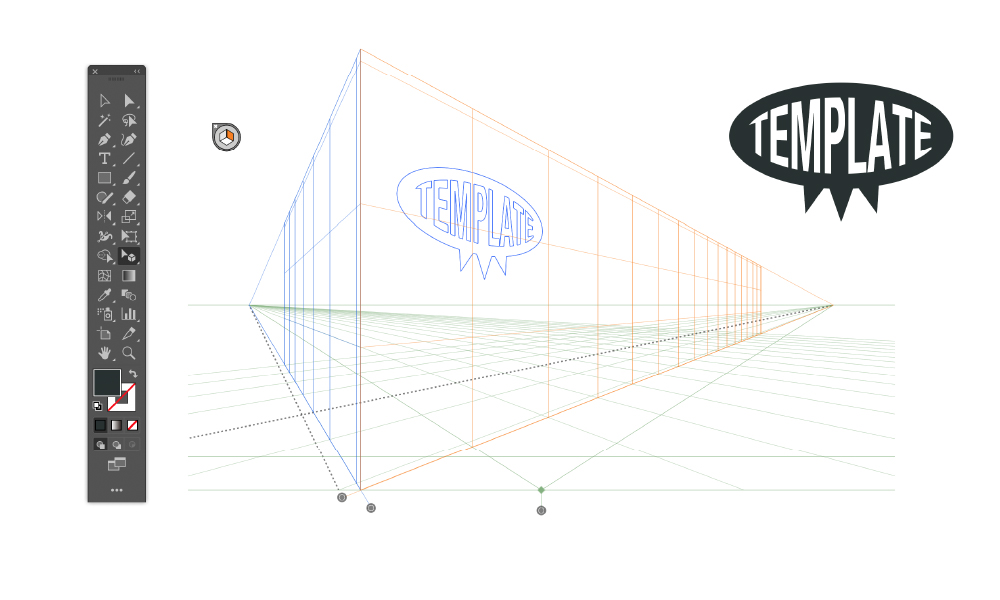
この遠近グリッドツールはデザインに遠近感をつけるためのツールなので、今回はテンプレートロゴを使ってみます。

遠近グリッドを選択して、ロゴをクリック(選択状態)します。
ドラッグしたまま移動してみると…。
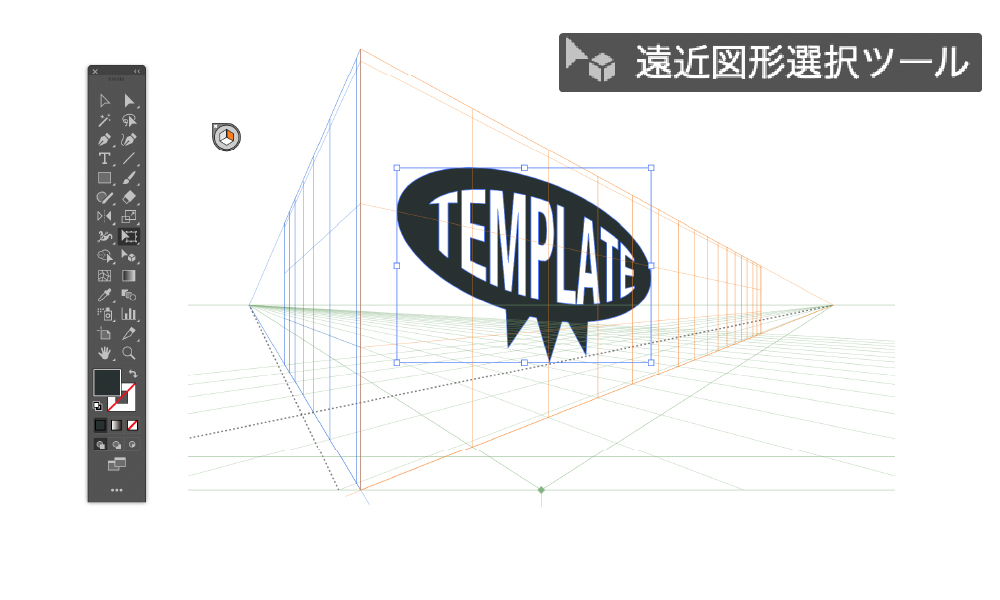
今は左上の立方体マークがオレンジになっているので、ロゴが右面に沿ってパースがかかります。
実際に動かしているところを見てみるとイメージが沸きやすいかもです。

ここで注意なのですが、この「遠近図形選択ツール」で格子に添わせると、パス事態が変形されるので、元の形に戻らなくなります!
要注意です!
変更前を残しておかないと、せっかく作ったデザインを作り直すことになります。
コピーしてアートボードの外に置いておいたり、別ファイルとして残しておいた方が良さそうです。

サンプルデータも用意したのでぜひ遊んで見てください。