文字を目立たせたい時に使う「ふち」。
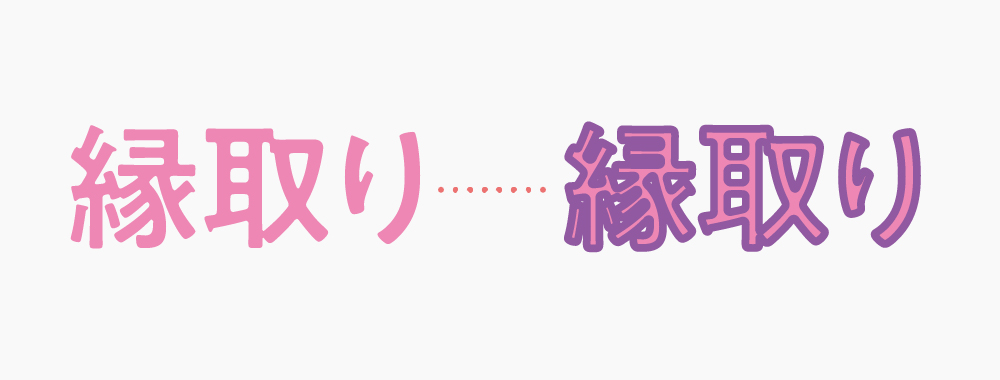
濃い背景の上に文字をおいたりすると、当然ながら文字が読めなくなってしまうので、文字に「白いふち」をつけたりします。
シロフチとか袋文字とか呼んだりします。

文字を縁取ろうとして、線に色をつけて線幅を変えたら文字が潰れたことはありませんか?
ありますよね?

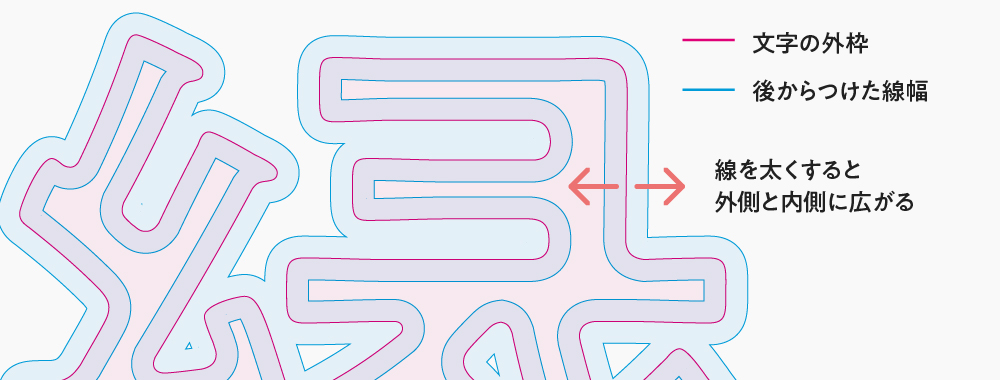
これは線幅は中心から両側に向かって広がるからです。
なので太い縁取りをとろうとすると、内側にめり込んでくるので文字が潰れていきます。
それではいきましょう。
その1は昔ながらのシンプルな方法から。
コピーして真下に貼り付け作る方法です。
シンプルですぐにできるけど、作り終えた後の編集がちょっと大変。


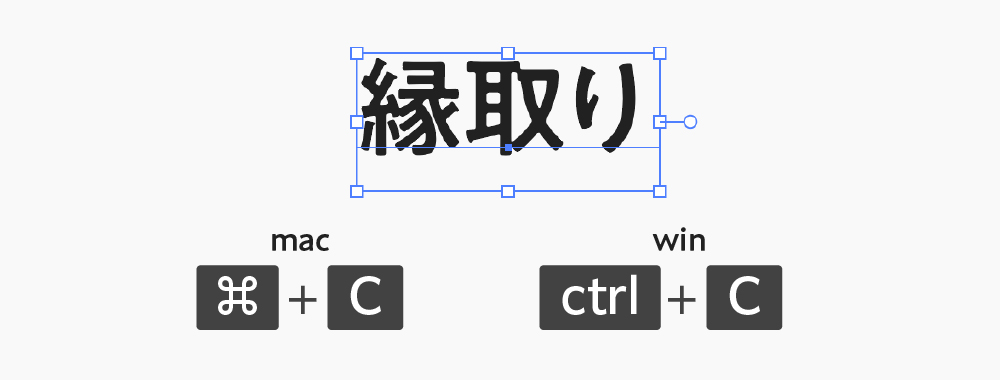
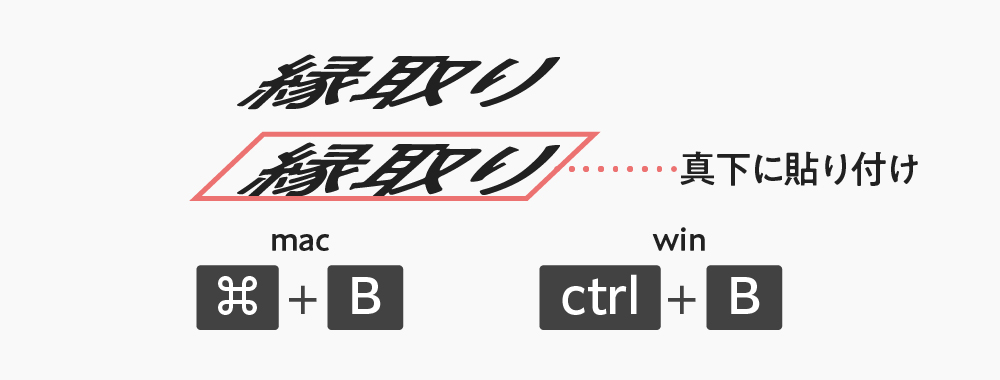
テキストを選択して、コピー(macは⌘+C、winはCtrl+C)します。
コピーしたら、元のテキストを選んだまま、真下に貼り付け(macは⌘+B、winはCtrl+B)を押します。

※画面上では完全に重なっているので変化はわかりません。


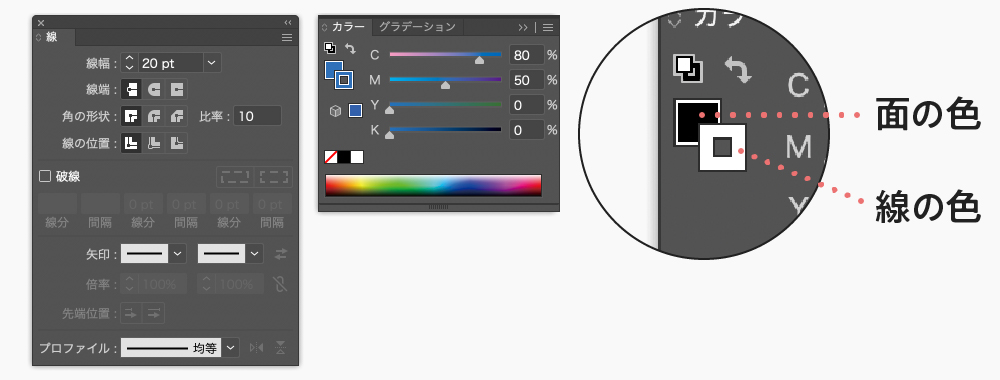
最後にカラーパネルの線に色をつけて、線幅を太くすれば完成です!
「コピーして貼り付けて色と線幅を変える」というシンプルな方法で出来ます。
しかしただ重なっているだけなので、配置を変えようとするとバラバラになってしまいます。
縁取りをしたらまとめてグループにしておくと良いです

もしよかったら縁取りのデータをダウンロードして触ってみてください。