
adobe Illustrator で文字をちょっとオシャレにしたい時に使ったりします。
なんかこう、おしゃれな感じがしません?そうですよね。
見出しとかタイトルとかで一部だけ斜めにするといい感じになりそう!


はいそれではいきましょう。
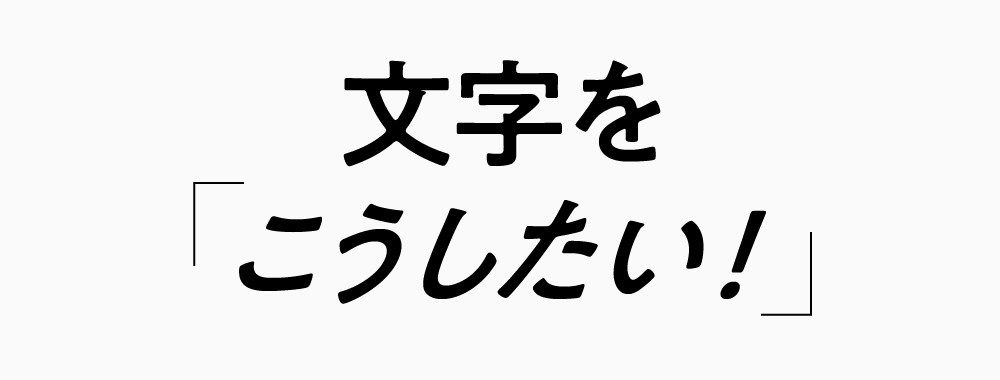
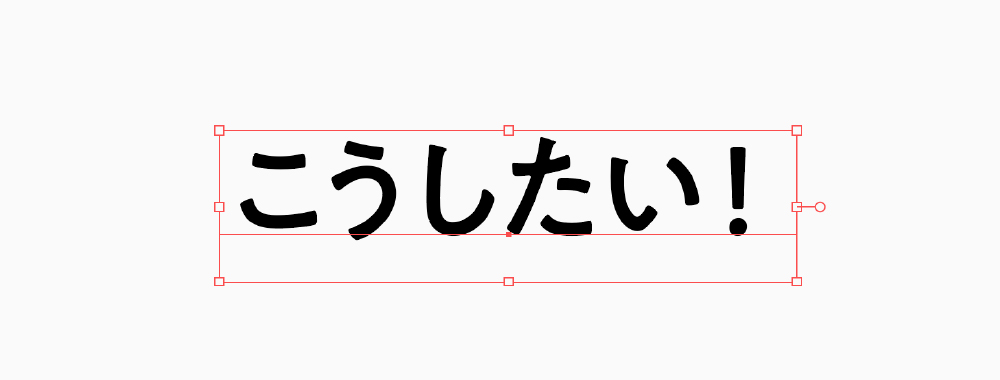
斜め(イタリックと呼んだりします)にしたいテキスト(テキスト意外にも斜めにできます)を選んで、

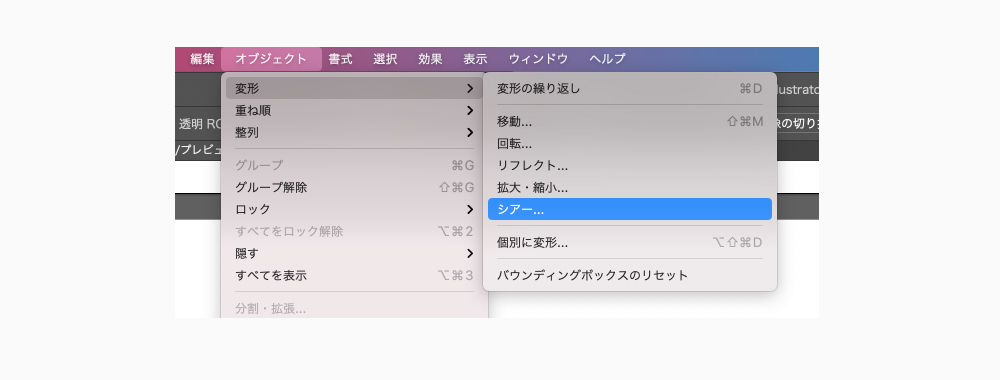
画面の一番上の「オブジェクト」の中にある「変形」→「シアー」を選びます。

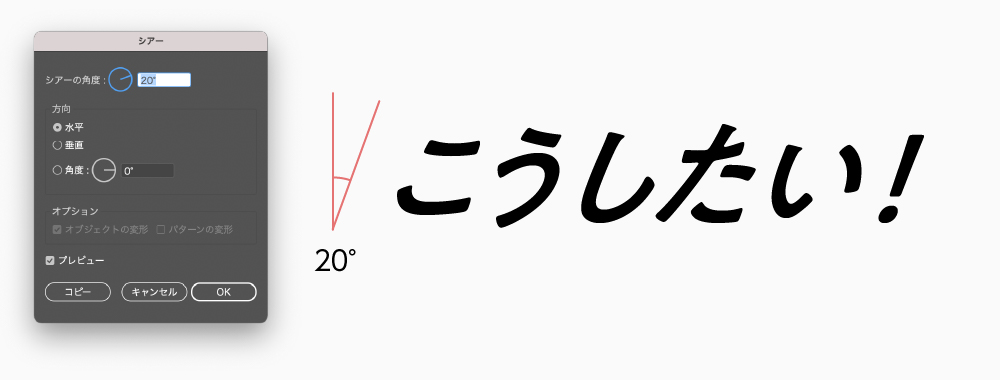
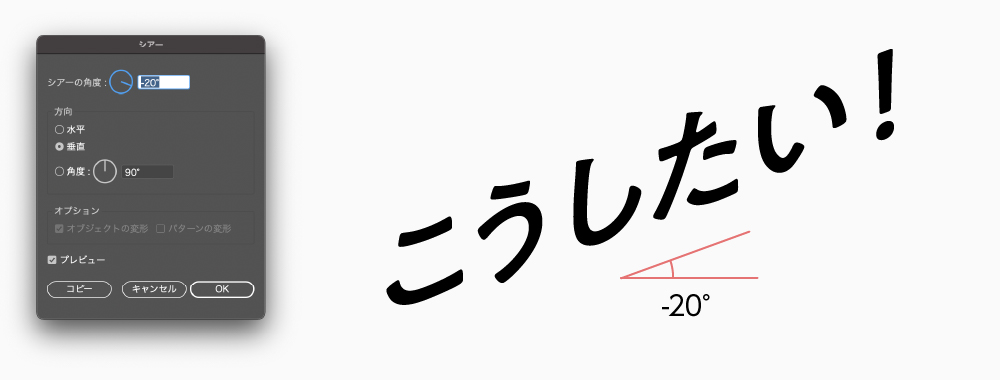
すると小窓が出てくるので角度を入力します。
今回は20°にしました。

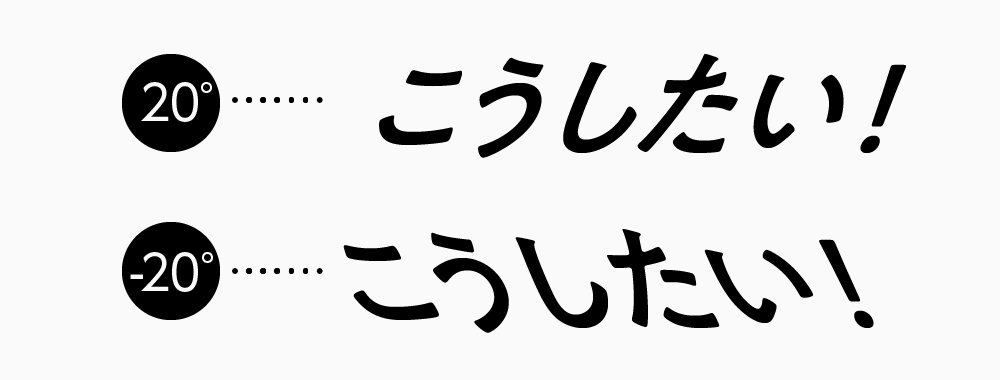
+の数値を入力すると右に傾き、-の数値を入力すると左側に傾きます。

ちなみに方向を「垂直」にすると、縦方向に傾きます。
縦書きは「垂直」にすると思った通りになるかも!